<li> 태그
책에 보면 항상 목차가 있죠. 목차는 순서대로 묵여서 정리가 되어있습니다. 이 <li> 태그는 그런 목차처럼 내가 쓴 글을 나열하고 싶을 때 사용되는 기능입니다.
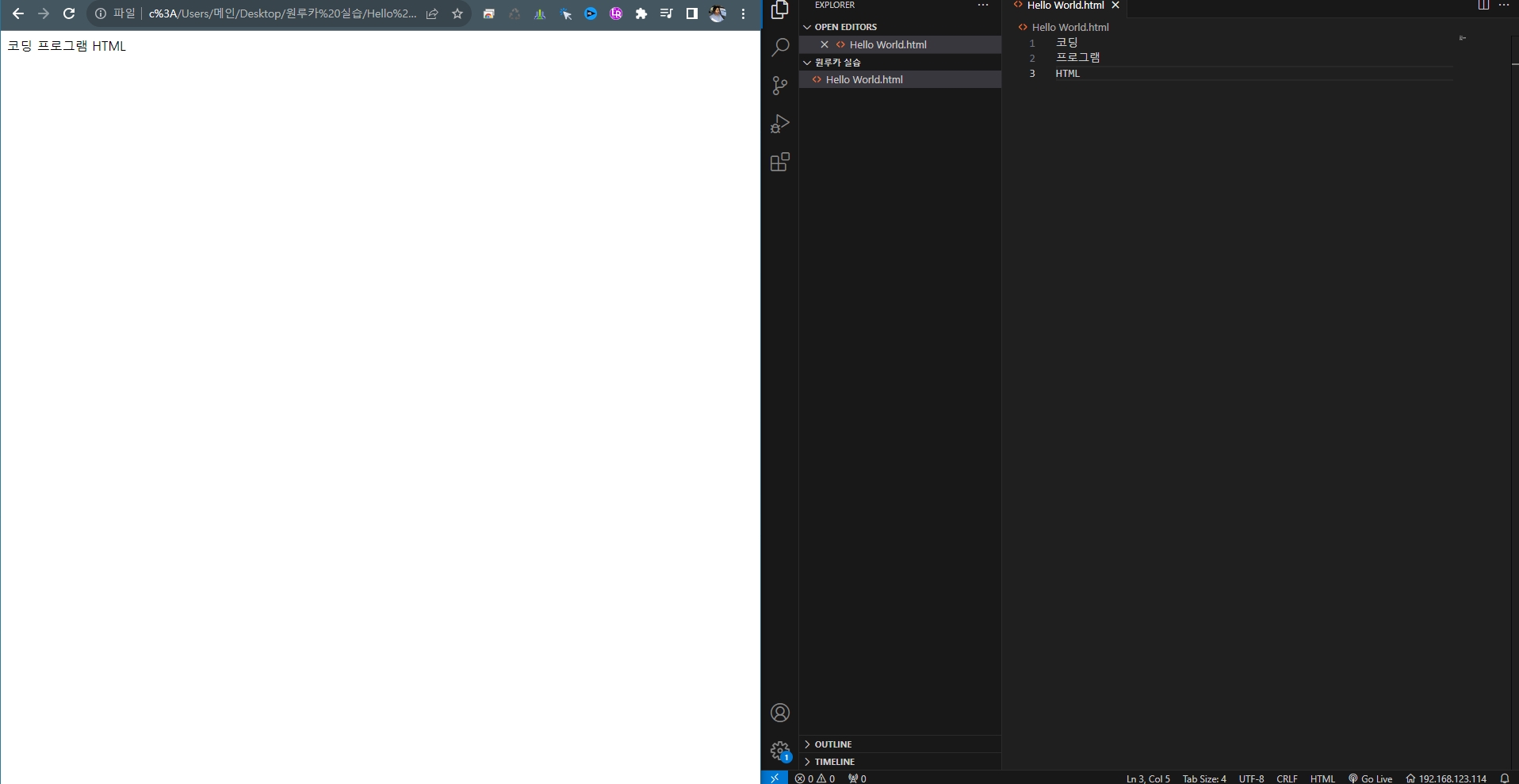
자 아래 사진을 보시면

저는 이렇게 코드, 프로그램, HTML 이라는 세 단어를 나열 시켜 정리를 하고싶어서 코딩을 할 때 분리를 해놓았는데 웹에서는 적용되지 않았습니다. 그럼 어떡하죠? 이럴 때 필요한 태그가 <li> 라는 태그 입니다. 만약 저 세 단어들을 <li> 라는 태그로 모두 감싸주면 어떻게 변할까요?

짜잔 이렇게 <li> 태그를 사용하니까 원하는데로 목차에 형태로 구분되었네요.
자 그런데 문장과 문장을 나열시키는거 뿐만 아니라 목차와 목차를 분리시키고 싶을 땐 어떻게 해야하죠?
물론 <br> 태그를 사용해서 문장을 한칸씩 나눌 수는 있겠지만 우리는 태그의 중첩이란 것을 사용해서 분리시켜 봅시다.
일단 우리가 사용할 태그는 <ul> 태그인데요. 이 태그는 <li>의 부모 이기 때문입니다. 부모라는게 무엇이냐면 부모 위치에 있는 <ul> 태그가 <il> 태그를 감쌀 수 있다는 것이다.<ul> 태그가 부모라면 그 안에 속해있는 <li> 태그는 당연히 자식이 되는 거겠죠. 그럼 직접 <ul> 태그를 사용해 보겠습니다.
아래 사진 처럼 이번에 저는 목차와 목차를 따로 분리를 하고 싶습니다.

하지만 이번에도 코드는 따로 띄어 놓았는데 웹에서는 구현되지 않았죠. 이 문제를 해결하기 위해서 아까 전에 말했던 <ul> 태그를 바로 사용해보도록 하겠습니다. 자 그럼 <ul> 태그로 분리하고 싶은 애들끼리 묶어주겠습니다.

마무리
자 이런식으로 태그를 사용해주면 완벽. 원하던 모양이 되었습니다. 오늘을 태그의 중첩과 <li> 태그 그리고 <ul> 태그를 알아보았는데요. 항상 느끼는 것이지만 코딩공부도 하고 글도쓰니 공부한 내용도 쏙쏙 잘들어오고 복습 차원으로 자신의 글도 읽어볼 수 있으니까 좋은 것 같습니다. 그럼 마치겠습니다. 감사합니다.
'개발공부 > HTML_CSS' 카테고리의 다른 글
| HTML <a> 태그 (1) | 2023.11.20 |
|---|---|
| HTML <strong> 태그와 <u> 태그 (1) | 2023.11.01 |
| HTML의 기초 공부 (2) | 2023.10.31 |